Trending about Adobe Fireworks


how to
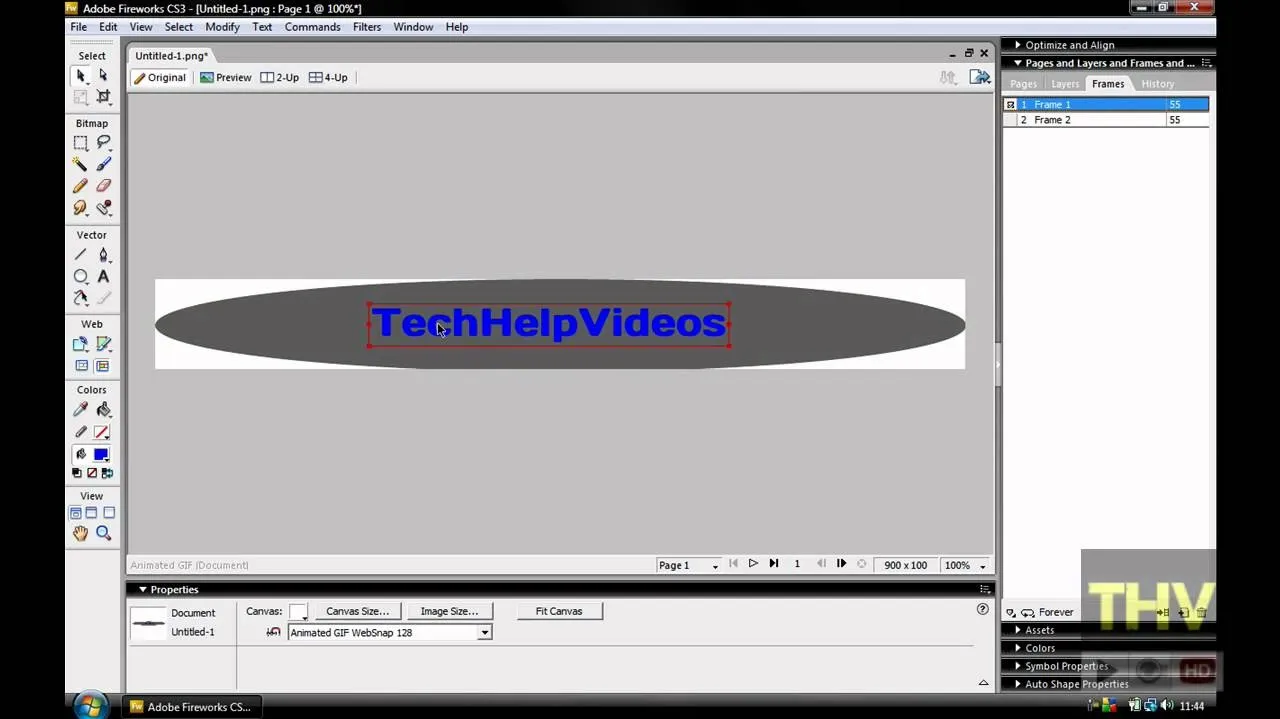
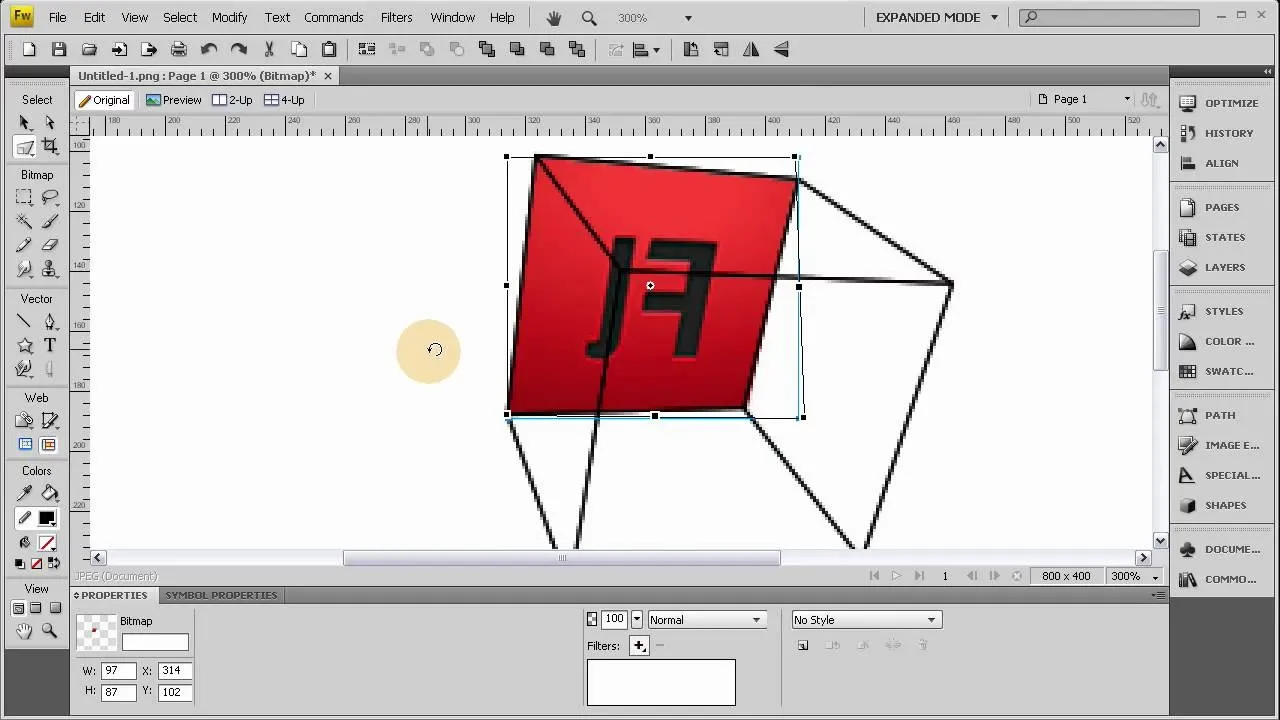
How to Inlay and emboss a textured text logo with Fireworks (CS3, CS4 or CS5)


how to
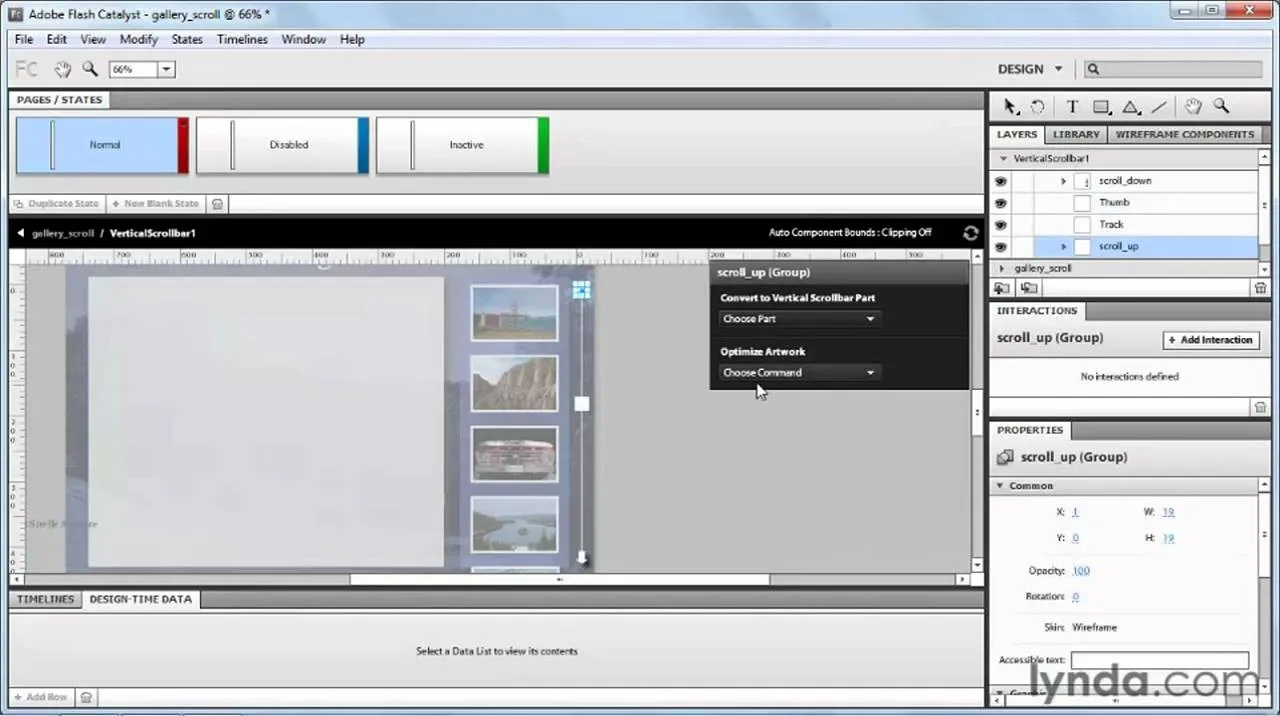
How to Create a scroll panel in Adobe Fireworks CS5


how to
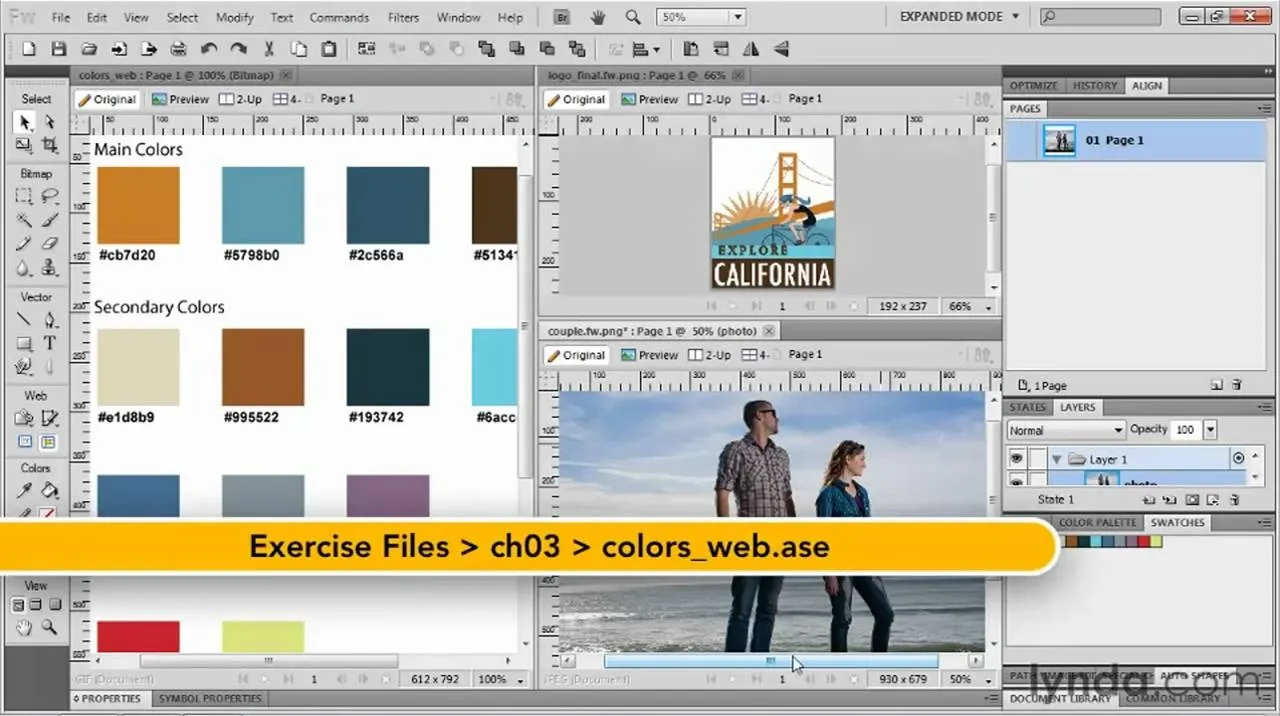
How to Import ASE files in Adobe Fireworks CS5 when rapid prototyping






























Featured On WonderHowTo:
Productivity & Shortcuts










Featured On WonderHowTo:
Music & Audio










Featured On WonderHowTo:
Augmented Reality










Featured On WonderHowTo:
Gaming